How To Add Social Share Buttons In Blogger Website

Table of Contents
If you guys want to add social share buttons in your website then friends this post is written for you.Friends, if you have created any kind of website, you must add a Share buttons to your website.If you are using Blogger service, you should know that Blogger does not provide us more widgets.So if you want to add social buttons in your website then you have use to third party websites or you can put the social buttons in your website using different type of coding.You all know that not everyone knows much about coding so in today's post I will tell you how you can put social share buttons in your website
Why we use social buttons on our website?
If the question that comes to your mind is why do we need to add social share buttons in our website, then the answer is that nowadays social sites are the best source of traffic.There are numerous benefits to using social buttons, but one of them is that your visitors can share your posts on social media sites, which can drive more traffic for your site.These social buttons also add a lot to your earnings.
Add Social Share Buttons In Blogger
Now we will tell you how you guys can put social button in your website but you guys are requested to read this post in full so that you people can easily understand.If you don't know anything about coding, remember that if you make any kind of mistake, these social buttons will not work properly on your website.
- Open your blog or - Create account
- Go to Theme > edit html
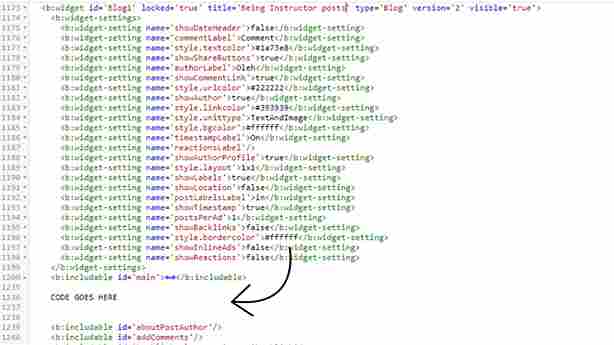
- Open blog1 widget
- Paste given code in blog1 widget as shown in image.

Here is the code.
https://drive.google.com/file/d/1qOIG4rUERbG4VcZ_jQIGoCx-z6KSFEhe/view?usp=sharingAfter following previus step you now have to decide where this social button should appear.Wherever you want to show these social buttons, you have to put the following code there.
- Type Ctrl+f and search <data:post.body/>
- Paste given code after this tag.
<b:tag class='post_footer' cond='data:view.isSingleItem' name='div'>
<b:tag class='footer_start' cond='data:view.isSingleItem' name='div'>
<b:include cond='data:view.isSingleItem and data:view.isPage == "false"' name='postShare'/>
</b:tag>
</b:tag>After that, friends, we have to put a dialog box in our template.Now you have to put given code before the footer section or closing main tag.
https://drive.google.com/file/d/1DMNft4-OCMHjkTMzkCNv1QtNWg59SVkT/view?usp=sharingNow we need to insert a CSS file into our template.You can also customize the social buttons by editing this file.You have to attach this file before closing head tag.
https://drive.google.com/file/d/1Sz7bX_vHGwqCm9Y9GJCnUMN0tSoCkRnU/view?usp=sharingAfter inserting the CSS file into our template,Now we need to apply JavaScript to our template to enable our Social Share buttons.Copy the JavaScript file given below and install it before closing body tag.
https://drive.google.com/file/d/1PFsC70C1klOLwHCAvDu0wnAHj2t63h6Y/view?usp=sharingAfter following all these steps, you can now save your template.If your social buttons don't work properly, you can watch this video for more information.
If you are new and do not know even the abc about blogging you can join our full blogging course.
