How to Set Up Advanced Comment System on Blogger

Have you finally decided to establish a dialogue with the reader, or are you thinking about UGC content? Or maybe you’re just ashamed of the low viewing depth and damn engagement? Surprisingly, a good commenting system can help solve all these pains. All you have to do is figure out which one is right for you.
Table of Contents
Let's learn more about it.
What is comment System?
Comment systems, also known as software for comment, This allow users to ask their question by commenting on any website topic, typically under a news story or blog post. Poeple can also share their views or reactions by commenting. this can helps visitors to ask their query to the post author for further information and with the help of this software readers can get more clarity about any topic.
Why Are Comments Needed?
Imagine: a visitor reads an interesting article and wants to say “Thank you” to the author, but there are no comments allowed. Sadly! Or, on the contrary, a person saw a mistake, did not agree with the opinion expressed in the text, but could not express his protest. He will be disappointed!
That is why comments should be present on sites where information materials are published. The same rule applies to online stores: a potential buyer has the right to ask a question about a product and receive an answer.
Comments are a huge plus for the site:
This is the involvement of the target audience in communication,
Additional content coming from users and its indexing,
Potential increase in traffic from search engines,
And if you engage your guests in an interesting discussion, the weight of behavioral factors will increase.
Honestly, it’s worth talking about the other side of the comment forms:
Firstly, from a legal point of view, opening the possibility of commenting on a site makes its owner, in the eyes of Experts, the organizer of the dissemination of information. We wrote in more detail about this issue earlier . Although the procedure for inclusion in the Register is not as complicated as it seems at first glance.
Secondly, often the owner of the resource does not see the need for comments on a blog or news section. He justifies his opinion by the fact that, for example, there are communities on social networks, and subscribers may well share their opinions there.
Thirdly, when the company itself and its website are small, a kind of “fear of a white sheet” arises. “We will open comments, but no one will write them. The site will look abandoned." There is some objectivity in this opinion.
It must be understood that the possible benefits of comments outweigh such concerns. Readers can be encouraged to leave responses. With a competent approach, the content itself will be focused on getting the interested person to write at least a couple of words. But to do this, it is important to ensure that the process of entering into the discussion is simple!
Nobody wants to go through the registration procedure, even the simplest one, which involves filling out two fields and clicking on a link. This is, after all, the user’s time, which he is in no hurry and should not part with. Most CMS allow you to implement comments, but often they imply just such a mechanic of the process - visitor registration.
The solution has long been found - instant authorization through social networks! It is offered by special resources intended for discussions of web site materials. How is this option implemented? What functionality do current commenting services have?
Can We Increase Unique Visitors with Comment System ?
Yes why not, you can also call comment system as 'UNIQUE VISITORS INCREASER' because when any reader ask question about any kind of topic and they get their answers by you they will happy with your service and there are 110% chances the visitor will revisit your website again and There is no doubt that your unique visitors will increase.
General Advantages Of Service Functionality
An easy and accessible opportunity to participate in the discussion without tedious registration.
Involving readers in dialogue, receiving constructive criticism.
Instant messages about new comments, both for site owners and users.
Saving and accumulating user content.
Opportunities for evaluating opinions and sharing them.
Increase in the number of active readers.
Why we need a custom comment system on blogger ?
Guy's if your are a blogger user you can understand this problem very easily as you no blogger provide us very basic comment system and its look Black spot on your beatiful website therefor we need to add an advanced comment system on our blog to make our blog looks professional.
Set Up Advanced Comment System on Blogger ?
Friends now we are going to set up custom or advanced comment system on our blog if you have not enough knowledge about coding so very carefully read this post and follow all the steps one by one you can use images of this post for understanding this topic with more clarity.
- Open your blog or -Create account
- Go to Theme > edit html
- Type Ctrl+f and search
<b:defaultmarkups>

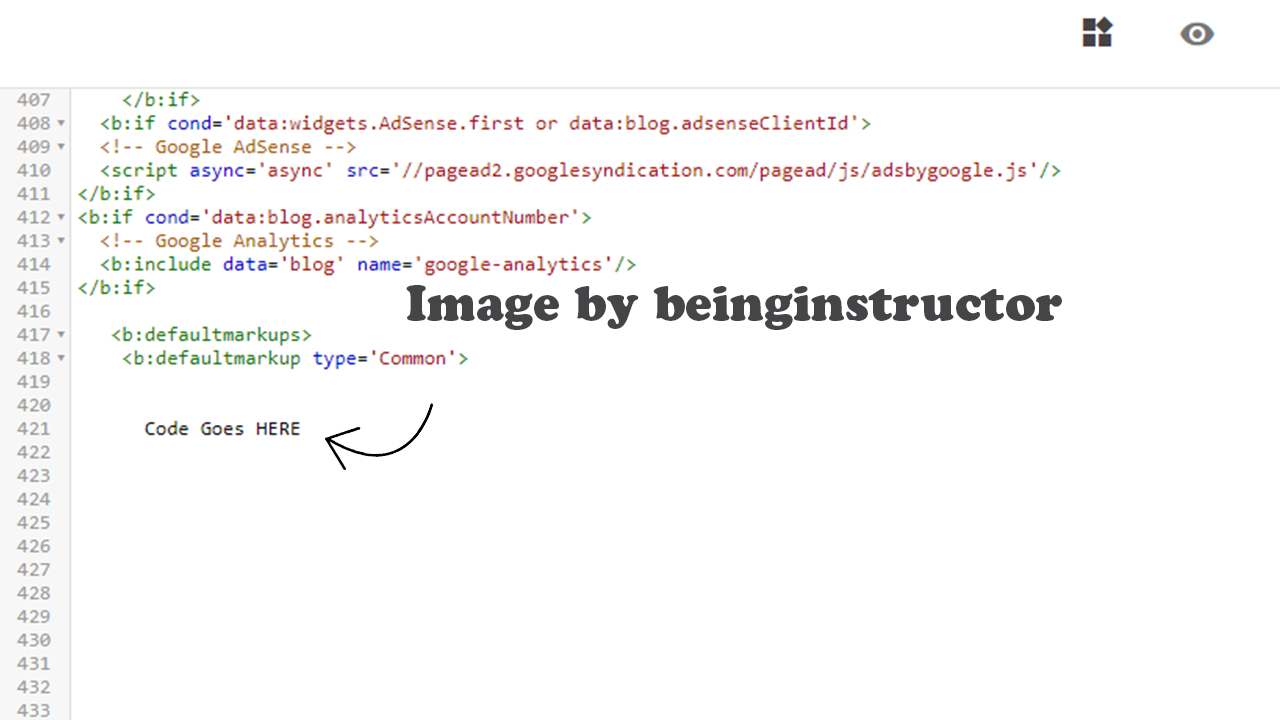
- Paste given code after
<b:defaultmarkup type='Common'>tag.
https://drive.google.com/file/d/1iXwlr_A4dBkqnu8iVmr3iFEZjzlC9say/view?usp=sharing
Step one has been complete so now its time to follow step two which is very important and very difficult to understand this first of all we need to delete default comment system from our template and then we need to install this comment system on our blog so now we are going for step two.
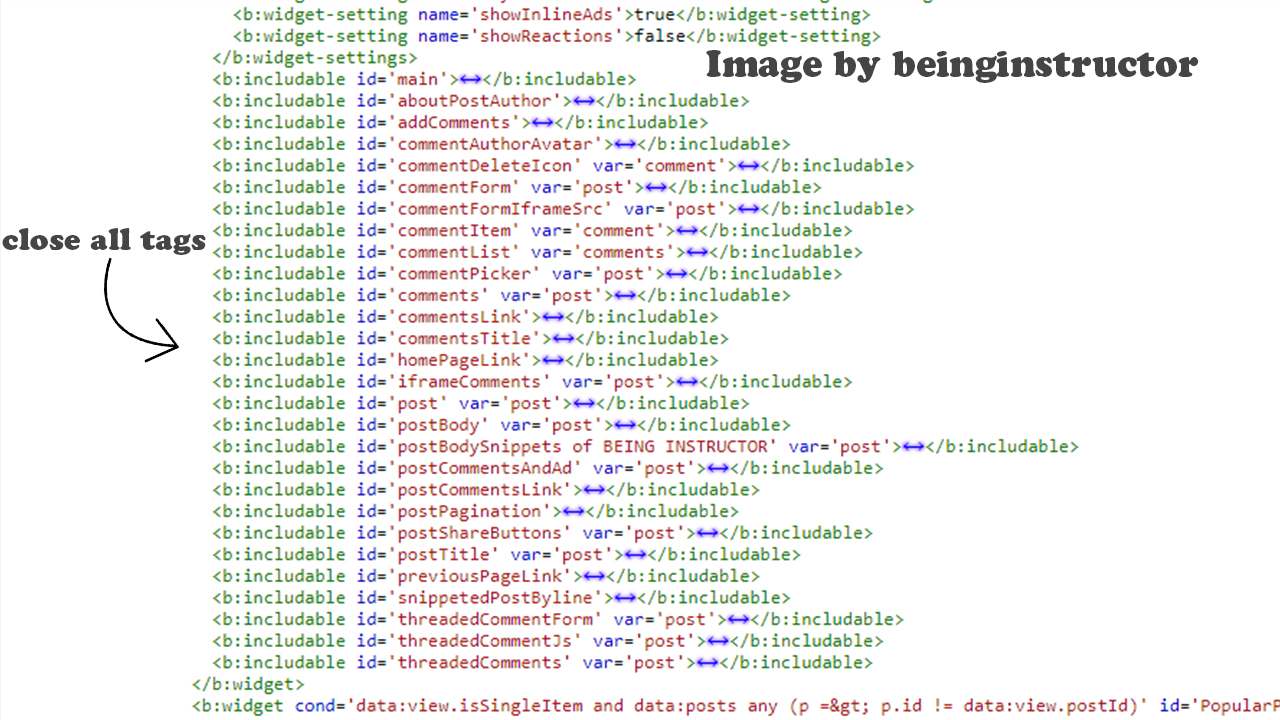
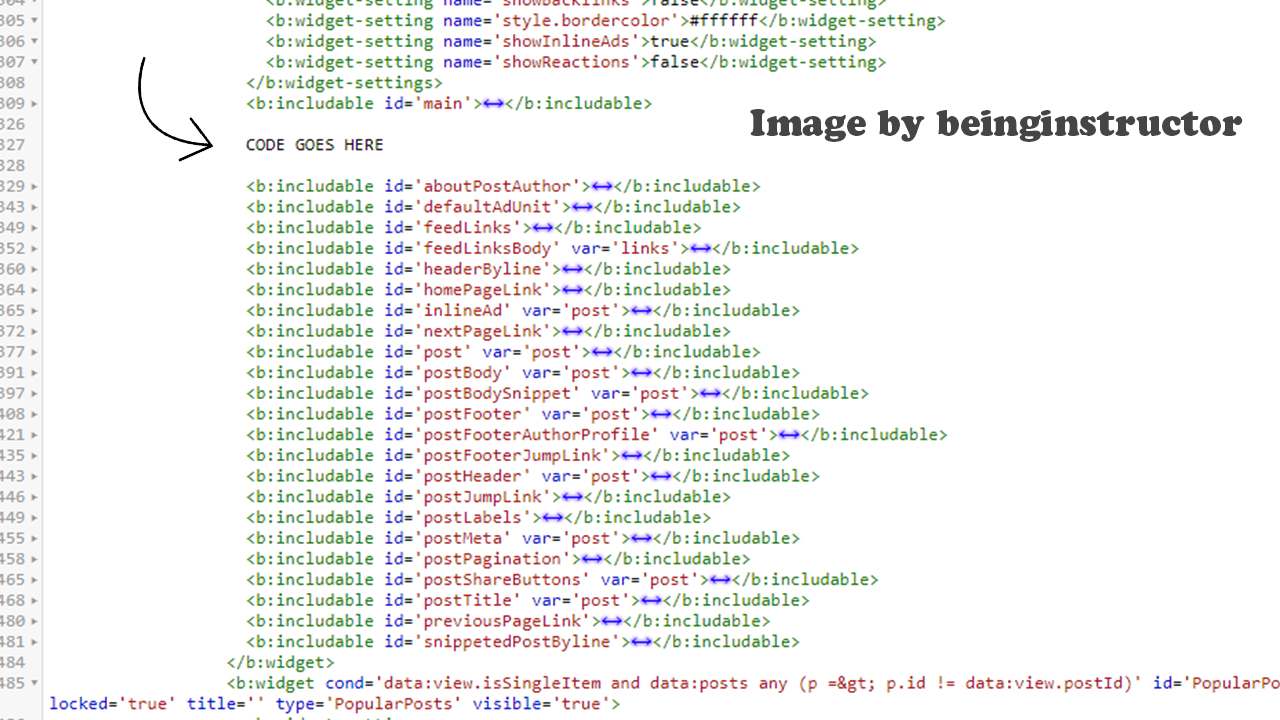
- Type Ctrl+f and search id='Blog1'
- Close all b:include tags as shown in below image.

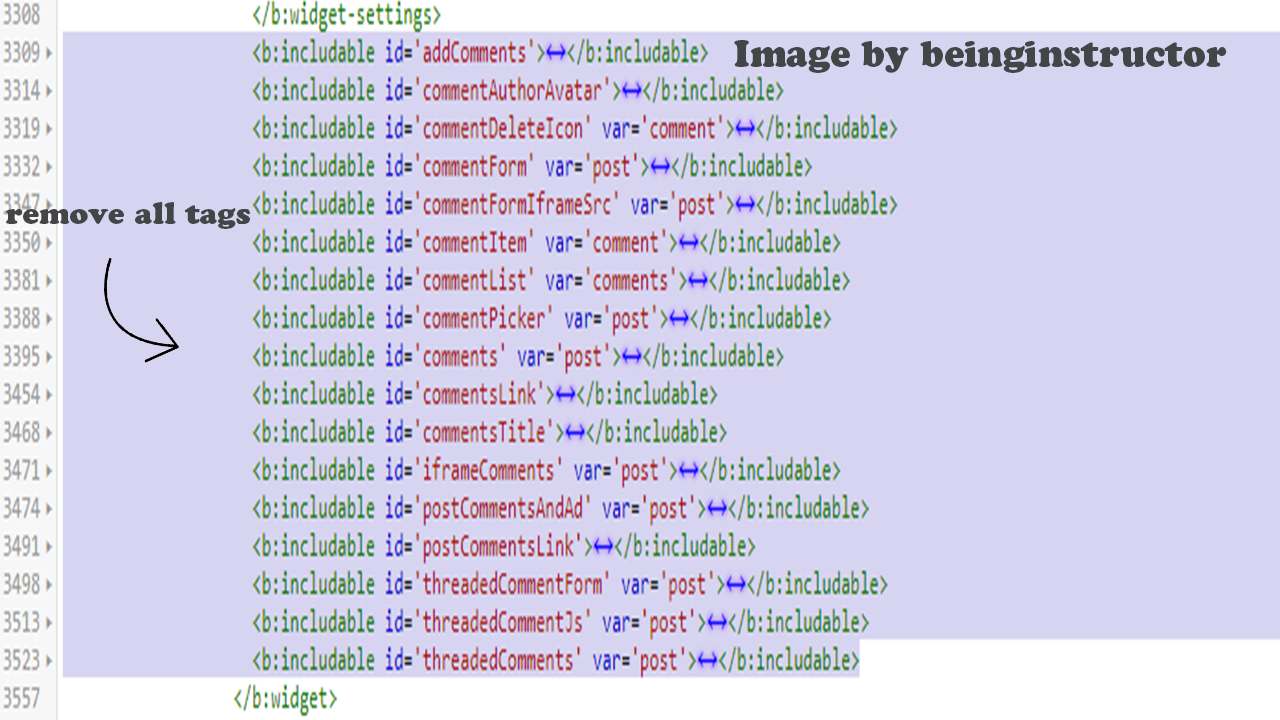
- Remove all highlighted tags as shown in below image.

- After removing the Highlighted tags, you have to put the given code in 'CODE GOES HERE' area.
https://drive.google.com/file/d/15gEheMmvZjc9UiLIq8SJ-wlKVh29c2Pk/view?usp=sharing

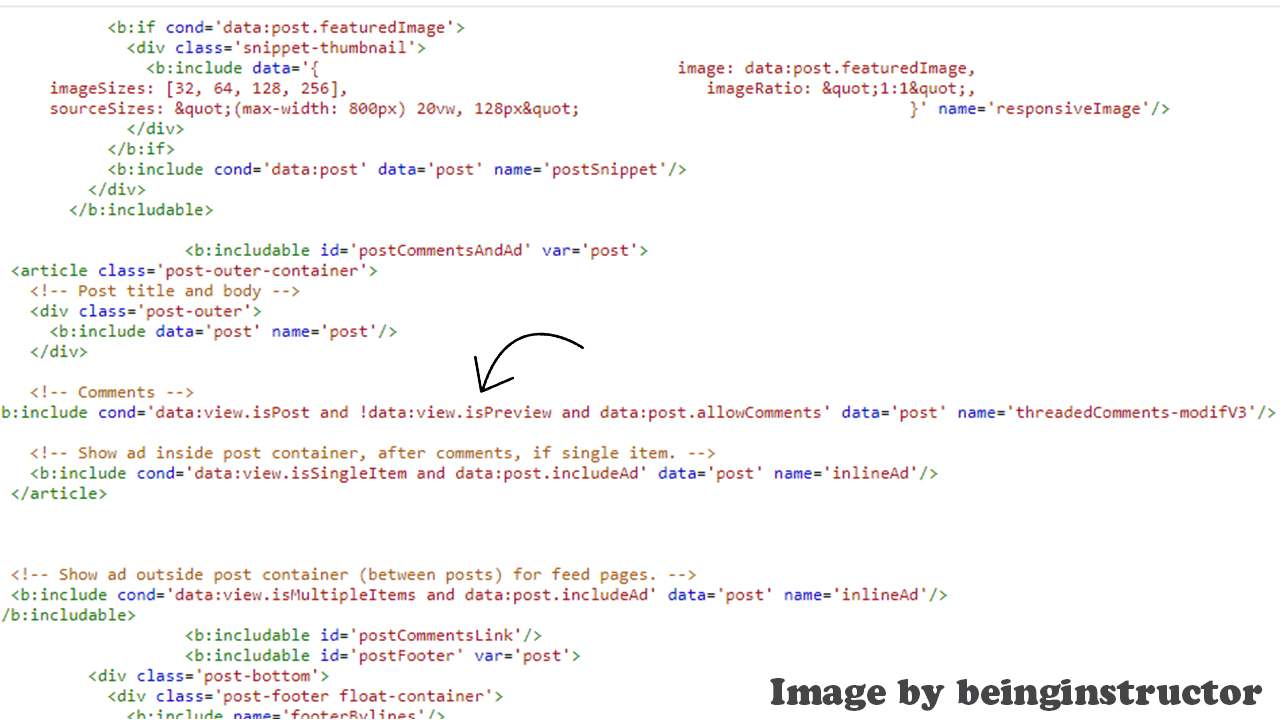
After adding the code, you have to decide where you want to show your comment system. Usually other websites put their comment system at the end of the post so add given code before close article tag as shown in below in image.
<b:include cond='data:view.isPost and !data:view.isPreview and data:post.allowComments' data='post' name='threadedComments-modifV3'/>you can also place this code where you want to show comments

Friends, after making all these changes, now we have to add a script on our blog So that our comment system works properly. We have to apply this script before closing body tag.
https://drive.google.com/file/d/1ESre55DFW0hHI8pHonIRaflJ7iSNOE9k/view?usp=sharingFriends, now we need to add some CSS on our blog so that we can customize our comment system. You can edit this file later.
https://drive.google.com/file/d/1Yi9Jm_rvmZNqDij0RY81ZiocJuNYEtAz/view?usp=sharingFriends, we are only one step away now. Now we have to decide where to place the button that opens the comments system.Friends, it is very important that you make a suitable place for your button so that it is easy for your visitors to comment.Try to keep this button in front of your visitors.
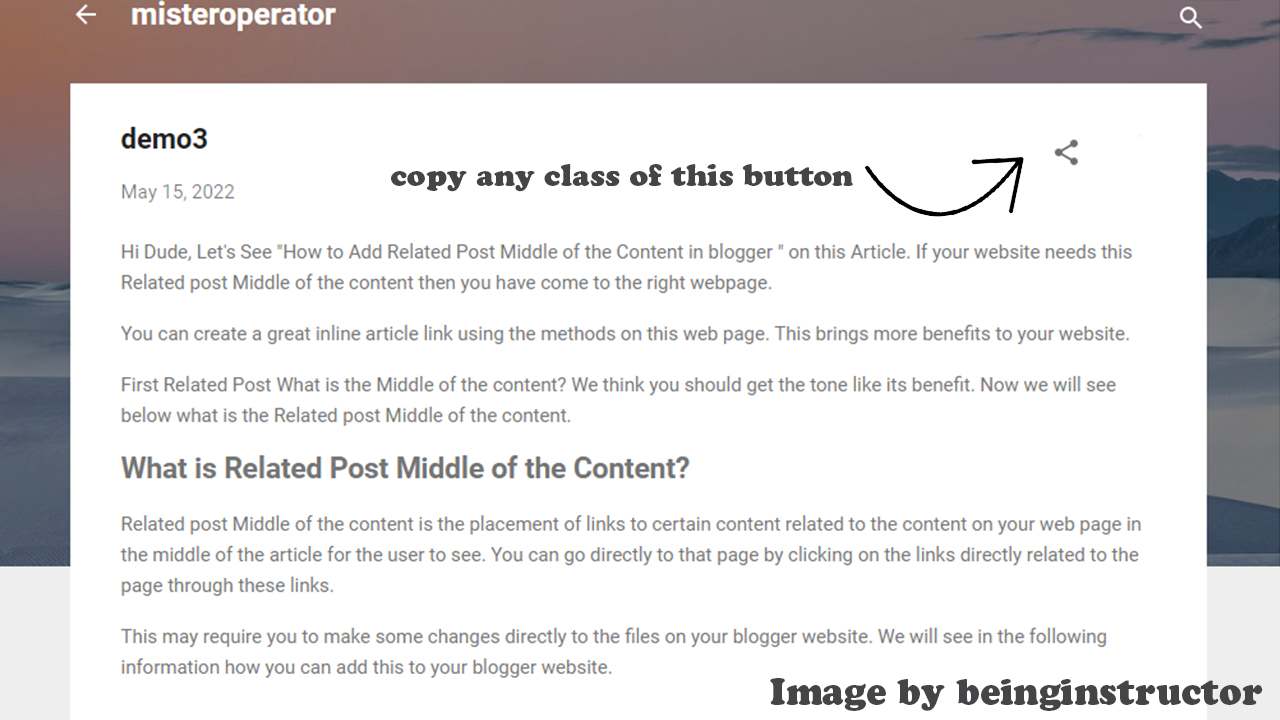
If you are using a basic theme provided by Blogger, it will be very easy for you guys to add this button. As shown in the image below you can right click on the share button and click on the inspect option. You can copy any class of this share button so that we can easily search for this button in our template.

You can search this class by using Ctrl+f command and after going to the share button, you can enter the given code after the share button. After that you guys save your theme you open any one post of your blog you guys will be able to see the comment button.
<b:if cond='data:view.isSingleItem'>
<div class='post-meta'>
<button aria-label='Comments' class='button_comment button_icon small' expr:data-attr='data:post.numberOfComments' id='fab_comments' title='Comments'><svg height='18' viewBox='0 0 24 24' width='18'><path d='M9,22A1,1 0 0,1 8,21V18H4A2,2 0 0,1 2,16V4C2,2.89 2.9,2 4,2H20A2,2 0 0,1 22,4V16A2,2 0 0,1 20,18H13.9L10.2,21.71C10,21.9 9.75,22 9.5,22V22H9M10,16V19.08L13.08,16H20V4H4V16H10Z'/></svg></button></div></b:if>
— As we have seen, there are enough third-party services for commenting; you can find both paid and free solutions that differ in functionality and user authorization features. Don't forget that widgets have an impact on site speed . The trick is that no one forbids you to combine several systems for sending comments at once. Common combinations are the services of Facebook and Blogger, Disqus and Blogger, the standard site system and an external platform.
DID YOU LIKE THE ARTICLE? SAVE IT ON YOUR SOCIAL NETWORKS AND SHARE WITH OTHERS!
